Bekijk terug alle berichten.
Physical buttons for your Sonos
I totally love my Sonos system.
The Sonos players are expensive but they are worth every penny and i haven't regretted any of my Sonos purchases for a minute.
There's one thing missing though ... hardware buttons!
Even as a smartphone or tablet to control your appliances is perfect (remember 2009?), sometimes you just don't have your smartphone ready at hand and you find yourself hunting for your smartphone to control your Sonos.
Yes, each Sonos has some hardware buttons, but they are only used to play/pause the current song, or to adjust the volume of that particular player.
Enter D.I.Y.
I'm a big fan of old tube-based radio's. If they are not too far gone they get repaired, otherwise they just look cool.
One particular little radio-bugger was beyond salvation and received another purpose: controlling the Sonos with some presets, volume and play/pause with its old-school tactile click-clack buttons.
The final contraption looks like this:
very incognito. looks like a radio, no?
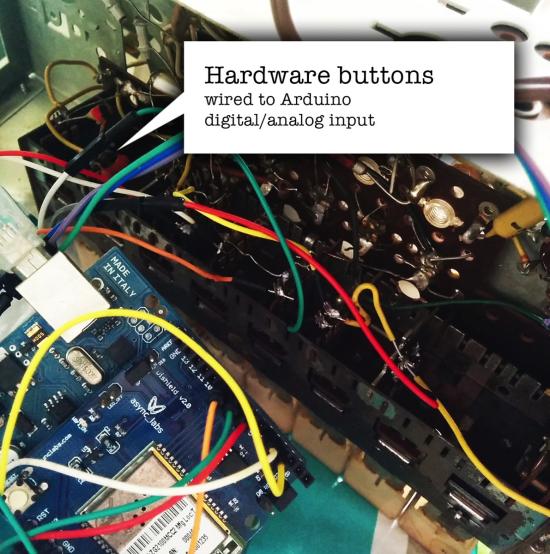
On the inside the buttons are wired to a little Arduino.
When you press a button or turn the volume knob, one of the digital or analog inputs of the Arduino is activated, allowing you to define a resulting action in software.
There's a little WiShield attached to the Arduino allowing it to communicate over wifi with other devices.
Although it's possible to talk to the Sonos devices directly using the UPnP protocol, it's easier to use a some sort of middleware like the excellent Sonos Http Client by Jimmy Shimizu .
The WiShield is rather old in terms of IT-gadget-age and its libraries are not compatible with the current generation of Arduino IDE.
I had to patch them a little to make them work on Arduino 1.x and up. You can find my fork here.
The little Arduino sketch that controls everything is also on my GitHub.
A little status led completes the setup, giving some feedback on your actions.

With the radio buttons i can now activate the 5 presets we use the most, change the volume of the grouped sonos speakers and pause/play everything.
The presets are currently 3 radio stations (Studio Brussel, Radio 1, Radio Nostalgie), the Spotify favourite list (starred tracks) and a random Spotify playlist.
Due to some wonderful coincident the labels of the buttons also EXACTLY match the preset they trigger:
How convenient!
The concept is a bit hard to explain to people who don't have a wireless speaker system.
Most of the time they just stare blankly and go
"Uhm ... so you've build a radio that you can use to ehm ... turn on the radio? ... Ok ... cool ..."
Exactly!
Just like software controllers as Ableton Live end up up creating matching hardware controllers with LOTS of buttons, let's hope this is the start of a trend.
There's nothing like the feeling of pressing a big chunky button down and make it go *CLACK* , far more satisfying than using the non-tactile buttons of a touchscreen controller ... .
Hmm, I still have this thing somewhere in my garage ... what still needs controlling?
Tags: Arduino, in English, Programming, TinkeringGeef je reactie (3)
My Little DrummerBot
Yay! finally took the time to finish a little Arduino project.
It's a another bot, more specific: a web controlled drummerbot!
Yes yes, the same old trick: web interfaces to physical objects: Me LUVS them.
Give me an Arduino and a browser and I'll build you your rainbow
Hey, I feel a song comming up!
Tap the drum pattern on your phone and this little bot will rock it!

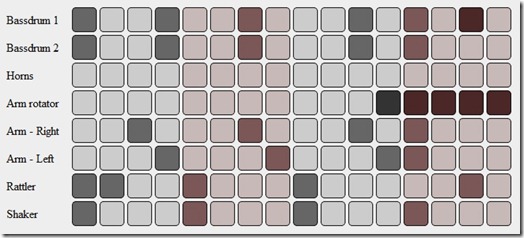
You control it like most drum computers: you draw the beats on a pattern of sixteen dots, perfectly suited for generic 4/4 rhythms.
There a 8 lines, each controlling 1 servo motor.
Most of the servo's have a percussion item both on the left and the right, that's why the pattern buttons have 3 states: off, left, right.
That makes 14 distinct percussion sounds for the drummerbot.
The pattern in the webbrowser is packed into a string, which get send to the Arduino via HTTP.
You can use a wifi module and a http server on the Arduino, or you can use another device attached to the Arduino through a comm port.
The Arduino receives the string, unpacks it back to a pattern and simple loops over the steps controlling each servo.
the "DrummerBot Step Seqeuncer V 0.01 very-much-alpha" page is here
You can also download the Arduino code here.
I must admit: the drums sound a bit dry without amplification though.
I recorded everything into Ableton Live and did the final mix there. (Shocking, right? The videoclip is actually NOT a live performance :-) )
I'm specifically fond of the "Horns"
They are 2 little fans with a servo pushing a piece of plastic against the blades.
A hell of a noise but when you add heaps of fuzz, chorus and overdrive effects they are pretty convincing.
I call them F*CK-YEAH-HORNS
If you want to jam along yourself: hop over this saturday to Barcamp Antwerpen, where I'll be giving a presentation with/about the bot.
Let's play!
The Zen of Hardware Hacking
The 4th Barcamp in Antwerp - And a great one it was.
I gave a talk about "The Zen of hardware-hacking" , indicating that there's a noticeable shift in my attitude towards hardware and software - I still want high-tech everywhere around me, but at the same time it has to be as invisible as possible, completely out of the way if you don't need or want it.
As a hardware demo - to make it a bit more concrete - I made the fantastic KWISKWAT-O-MATIC ! :-)
The technical part is an Arduino with a wifi shield that holds a little webserver.
The beauty is that - once programmed - it runs completely on it's own with VERY low power consummation.
When you access the webserver you can send little commands to control the physical object (the arduino) - in this case toggling some coloured lights.
Physical devices become a part of the web that way and are easy to connect to any webservice out there.
The KWISKWAT-O-MATIC is connected to the Telenet tv.be API I made some time ago: Whenever a new episode of Kwiskwat is aired (and recorded by the Telenet digicorder), the light turns green, if no new unseen episode is available, the light is red. 


Here's the Arduino script - it runs a very (VERY) limited webserver, which is perfect for controlling little hardware devices.
#include
#define WIRELESS_MODE_INFRA 1
#define WIRELESS_MODE_ADHOC 2
unsigned char local_ip[] = {192,168,1,120}; // IP address of WiShield
unsigned char gateway_ip[] = {192,168,1,1}; // router or gateway IP address
unsigned char subnet_mask[] = {255,255,255,0}; // subnet mask for the local network
//const prog_char ssid[] PROGMEM = {"Wireless"}; // max 32 bytes
const prog_char ssid[] PROGMEM = {"HTC network"}; // max 32 bytes
unsigned char security_type = 0; // 0 - open; 1 - WEP; 2 - WPA; 3 - WPA2
// WPA/WPA2 passphrase
const prog_char security_passphrase[] PROGMEM = {"12345678"}; // max 64 characters
// WEP 128-bit keys
// sample HEX keys
prog_uchar wep_keys[] PROGMEM = { 0x01, 0x02, 0x03, 0x04, 0x05, 0x06, 0x07, 0x08, 0x09, 0x0a, 0x0b, 0x0c, 0x0d, // Key 0
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, // Key 1
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, // Key 2
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00 // Key 3
};
unsigned char wireless_mode = WIRELESS_MODE_INFRA;
unsigned char ssid_len;
unsigned char security_passphrase_len;
int ledPin = 14;
void setup()
{
pinMode(14, OUTPUT);
pinMode(15, OUTPUT);
pinMode(16, OUTPUT);
digitalWrite(14, 1);
digitalWrite(15, 1);
digitalWrite(16, 1);
WiFi.init();
}
// This is the webpage that is served up by the webserver
const prog_char webpage[] PROGMEM = {"HTTP/1.1 200 OK\r\nContent-Type: text/html\r\n\r\n"};
void loop()
{
WiFi.run();
}
-------------------------------------------
/******************************************************************************
Filename: webserver.h
******************************************************************************
Based on the TCP/IP stack and driver for the WiShield 1.0 wireless devices by Async Labs Inc.
*****************************************************************************/
#include "uip.h"
#include
#include "webserver.h"
#include "config.h"
static int handle_connection(struct webserver_state *s);
void webserver_init(void)
{
uip_listen(HTONS(80));
}
void webserver_appcall(void)
{
struct webserver_state *s = &(uip_conn->appstate);
if(uip_connected()) {
PSOCK_INIT(&s->p, s->inputbuf, sizeof(s->inputbuf));
}
handle_connection(s);
}
#define ISO_nl 0x0a
#define ISO_space 0x20
#define ISO_slash 0x2f
#define ISO_R 0x52
#define ISO_G 0x47
#define ISO_B 0x42
#define ISO_O 0x4f
unsigned char ch;
const char http_get[5] = {0x47, 0x45, 0x54, 0x20, }; /* "GET " */
unsigned short fill_buf(void* blk)
{
unsigned short webpage_len;
webpage_len = (strlen_P(webpage)>uip_mss())?uip_mss():strlen_P(webpage);
memcpy_P(uip_appdata, webpage, webpage_len);
return webpage_len;
}
static int handle_connection(struct webserver_state *s)
{
PSOCK_BEGIN(&s->p);
// read incoming data until we read a space character
PSOCK_READTO(&s->p, ISO_space);
// parse the data to determine if it was a GET request
if(strncmp(s->inputbuf, http_get, 4) != 0) {
PSOCK_CLOSE_EXIT(&s->p);
}
// continue reading until the next space character
PSOCK_READTO(&s->p, ISO_space);
if(s->inputbuf[0] != ISO_slash) {
PSOCK_CLOSE_EXIT(&s->p);
}else{
if(s->inputbuf[1] != ISO_space) {
if (s->inputbuf[1] == ISO_R){
digitalWrite(14, 0);
digitalWrite(15, 1);
digitalWrite(16, 1);
}
if (s->inputbuf[1] == ISO_G){
digitalWrite(14, 1);
digitalWrite(15, 1);
digitalWrite(16, 0);
}
if (s->inputbuf[1] == ISO_B){
digitalWrite(14, 1);
digitalWrite(15, 0);
digitalWrite(16, 1);
}
if (s->inputbuf[1] == ISO_O){
digitalWrite(14, 1);
digitalWrite(15, 1);
digitalWrite(16, 1);
}
}
PSOCK_GENERATOR_SEND(&s->p, fill_buf, 0);
}
PSOCK_CLOSE(&s->p);
PSOCK_END(&s->p);
}
The slides of my presentation can be found at http://www.stef.be/barcamp/bca4.html (click for the next slide)
They are not very usefull without the talk, but still ...
The Tech45 podcast was also present and made a special Barcamp Antwerp4 edition (with a little interview with yours truely, hopefully online soon)
Marco Frissen made some nice pictures 
More here
Thanks @cubus and @ichoosr for a very nice Barcamp, and thanks to the sponsors GVA, Sw�rl, Stad Antwerpen, Krimson, Just-Eat, Digiti, Belgian Cowboys, iChoosr
Barcamp Antwerpen 2010 - Het Masterplan
Barcamps - nog steeds mijn favoriete (un)conferentievorm: Iedereen kan iets komen vertellen over een onderwerp naar keuze en iedereen werkt mee om de dag te laten slagen - en supergeslaagd dat was ie! Meer daarover in een aparte post.
Barcamp voor mij is synoniem aan een extra stimulans om eindelijk eens mijn Vage Visies in een concreet project te gieten. Meestal resulteert dat in een slapeloze nacht ervoor om alles "presentabel" te krijgen.
Mijn presentatie op Barcamp Antwerpen 2010 ging deze keer over "Het masterplan" - een overkoepelend project om al je apparaten aan een gezamenlijke webinterface te koppelen zodat je alles vanaf eender waar kunt bedienen.
Dat project is binnenkort op www.relocally.com terug te vinden.
Het is nog een beetje abstract en om het wat te visualiseren toonde ik de stand van zaken van mijn "tweetshirt V2 in wording".
1 van de concepten van relocally is het "remote screen" : Er zijn een hoop schermen in je huis en relocally wil een soort hub vormen zodat je al die schermen ook kunt aansturen vanop 1 punt. Een video naar je TV, een reeks foto's naar je picture frame, een recept naar het scherm in de keuken of ... een beeld naar je T-shirt - meer bepaald je tweetshirt.
Versie 2 zou een tamelijk groot e-textile scherm moeten worden bestaande uit 256 kleuren leds - Momenteel heb ik 1 paneeltje van 64 leds klaar.
Hieronder een kort videootje van hoe het eruit ziet.
Hieronder vind je nog de slides van mijn presentatie - zoals gewoonlijk zeggen ze niet veel zonder de uitleg.
Klikken om verder te gaan, in de linker onderhoek klikken om terug te gaan.
Update: Nog wat foto's.

Natuurlijk kwam Murphy weer langs en werkte het display amper tijdens de presentatie - snel wat on-the-fly herstellingswerken om het te fixen.
De foto is van Marco Frissen

Hier ben ik het vurig aan het uitleggen en zie je hoe het shirt er in daglicht uitziet.
De foto is van SaraVDV
Woordklok part(s)

Bon, alle onderdelen om de woordklok te maken zijn aanwezig.
het eerste prototype zal in plexiglas zijn. Dat is gemakkelijk te verwerken en niet te duur.
De klok gaat 75 cm op 75 cm worden. (en ongeveer 2 cm diep)
Het plan is om als alles werkt de plexi frontplaat te vervangen door eentje in staal of alluminium, tenminste, als ik een betaalbare leverancier vindt.
Er is nog 1 belangrijk ingrediënt dat ik mis: de nodige tijd om het te maken ...
Gelukkig schijnt tijd vanzelf te komen - laat ons hopen dat ie dan rijp is.
UPDATE: Ik krijg nog regelmatig de vraag of ik deze woordklok nog maakt en of deze te koop is.
Merci voor de belangstelling maar het was éénmalig prototype exemplaar: dus niet te koop en niet meer beschikbaar.
Woordklok
Het idee is grandioos gepikt van deze klok, maar toen ik hem zag was het liefde op het eerste zicht.
Dat wordt een mooi Arduino projectje om er zelf een in het Nederlands te maken in supergroot formaat.
Deze instructable zit er veel te complex uit - dat moet toch simpeler kunnen, uiteindelijk moet je maar 22 lichtgroepen kunnen aansturen.
Om de logica al wat uit te schrijven maakte ik snel deze flash-versie ('t is dus geen afbeelding - hij werkt echt)
Mocht er iemand geïnteresseerd zijn: hier is het .fla bronbestand.
Mooi! Nu alleen de uitvoering nog :-)
E-textile LED matrix - part 1
I finished the first segment of the tweetshirt 2.0 today.
It's a 8x8 matrix of superflux RGB leds stitched to a piece of textile.
Darn! It took me me 4 evenings to sew the 64 leds on the cloth with conductive thread I got from sparkfun.com.
This is the backside - 256 connection points.
The worst part is that the thread frays like mad so you really have to be very careful with the amount of stitches you can make.

This is the front side
It's hyperflexible and very wearable, allthough I'll have to add some insulating layers to keep the thread from short-circuiting (which is harmless with such low voltages and leds)
Next step is to figure out a decent way to hook it up to the Arduino. I could use a Lilypad of course, which is designed for these things, but I want to keep it more modular and simple.
The goal is to have more then one of these patches connected together to form a bigger display, so I have to figure out some protocol to control multiple matrixes with 1 controller.
Probably I'll attach a shiftregister to each matrix and connect those to the arduino.
It would be really cool if I could manage to make each matrix a bit standalone so I could just chain the next patch with 4 metal push-buttons ... well, that may be one bridge too far - we'll see.
Barcamp Antwerpen
 Dit weekend was het Barcamp Antwerpen.
Dit weekend was het Barcamp Antwerpen.
Een grote groep enthousiaste geeks komen er samen om hun kennis en passie te delen.
Ook dit keer zinderde de lucht van creativiteit,
Toffe mensen allemaal die de meest uitlopende onderwerpen kwamen voorstellen gaande van zeer technische sessies rond webservices tot ontspannende dans-initiatie.
Je hoofd gaat een beetje zoemen op den duur van zoveel input op korte tijd maar je komt er steeds stuiterend van motivatie van terug.
Teveel indrukken om op te noemen maar ik pik er toch een paar uit.
De sessie rond Google-adSense tips van Beate vond ik zeer interessant, geweldig hoeveel expertise zij op dat gebied in huis heeft. Bert Goethals heeft mij kunnen overtuigen met zijn charmante uitleg om toch eens een projectje in Ruby on rails te doen - lijkt me wel een framework waarin ik mij thuis voel.
Kodel kwam vertellen over zijn RC Airplane autopilot project - WAUW - erg knap - ik ben stiekem stikjaloers op de kennis die daar allemaal rondspookt in zijn hoofd.
Doordat er meerdere presentaties tegelijkertijd doorgaan is het altijd een hartverscheurend kiezen.
Ik vond het vooral jammer dat ik @emich zijn uitleg over zijn mobiele GPS toepassing moest missen. Zijn D.I.Y-attitude is volledig in lijn met mijn eigen drijfveer en eigenlijk had ik zijn presentatie gewoon MOETEN zien. Stom van mij.
Gelukkig werd er druk getwitterd, gefotografeerd en gevideod, dus ik hoop dat ik achteraf nog wat kan inhalen.
Verfrissend aan deze barcamp was dat er veel nieuwe gezichten waren, leuk om jullie te leren kennen. (Al heb ik zoals steeds achteraf spijt dat ik niet met MEER mensen een babbeltje heb gedaan)
 Ikzelf gaf een presentatie over hoe ik de Arduino ga inschakelen om een volgende versie van mijn tweetshirt te maken.
Ikzelf gaf een presentatie over hoe ik de Arduino ga inschakelen om een volgende versie van mijn tweetshirt te maken.
Fijn om zoveel positieve reacties te krijgen. Ik zou liegen als ik zou zeggen dat het niet enorm leuk is om tweets zoals deze te lezen.
De slides van mijn presentatie vind je alvast hieronder (sorry, niet op slideshare omdat de presentatie in Flash is gemaakt en slideshare daar niets mee kan aanvangen)
De slides op zich zeggen niet veel. In de komende dagen/weken zal ik ook de broncode en de filmpjes van de Arduino demo's publiceren. (De foto is gemaakt door m'ken)
Een dikke merci aan alle mensen die dit weer mogelijk hebben gemaakt, ook aan de sponsors, Nucleus, Nespresso (wat werkelijk echt lekkere koffie is), The parkinglot, Devia, 10to1, Chocolateque. Een speciale dank aan @jakkepoes voor de overheerlijke brownies waarvan ik er onfatsoenlijk veel naar binnen heb gewerkt en uiteraard een SUPER dikke merci aan de onvermoeibare wervelwind die Barcamp Antwerpen dit keer uit de grond heeft gestampt: Topanga oftwel Anne Verberckmoes.
Tags: Arduino, Blogging, in 't Nederlands, LifelogGeef je reactie (2)